如何利用火狐浏览器开发工具调试网页颜色搭配?
如何利用火狐浏览器开发工具调试网页颜色搭配?如果你对网站的整体颜色不满意,完全可以在火狐浏览器的Web开发工具中使用查看器来调整预期的效果,再将色码实施到该位置,这样就可以很方便的处理颜色调试问题。
如何利用火狐浏览器开发工具调试网页颜色搭配?
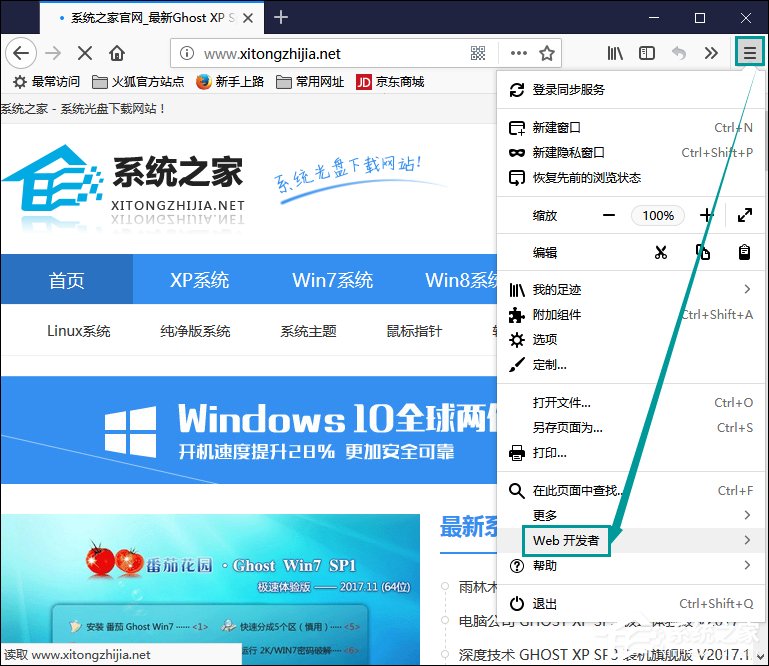
1、打开网页后,我们先打开开发者工具。
点击浏览器右上角的三横线图标,弹出菜单,点击‘Web开发者’。


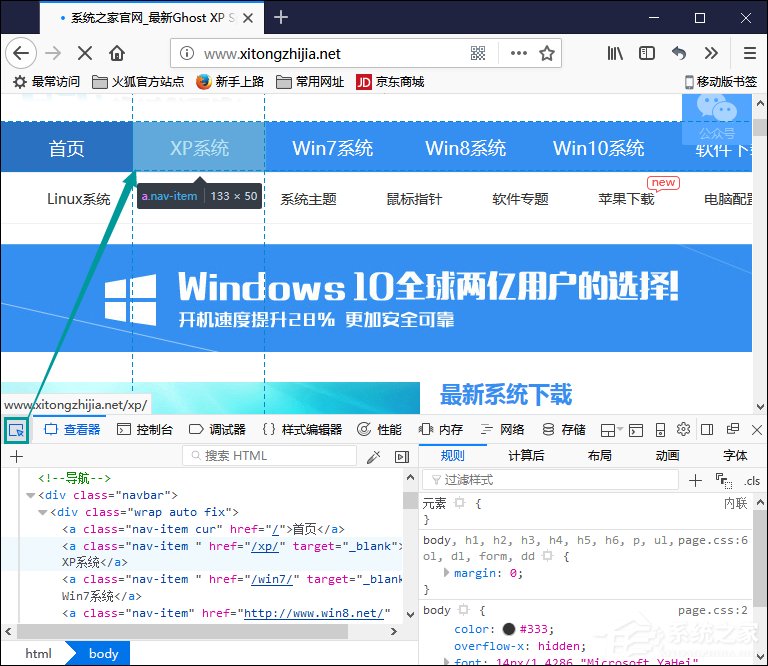
2、打开后,点击‘查看器’,在这栏下,点击选中左边的小箭头图标,然后就可以点击选择页面上的元素了。

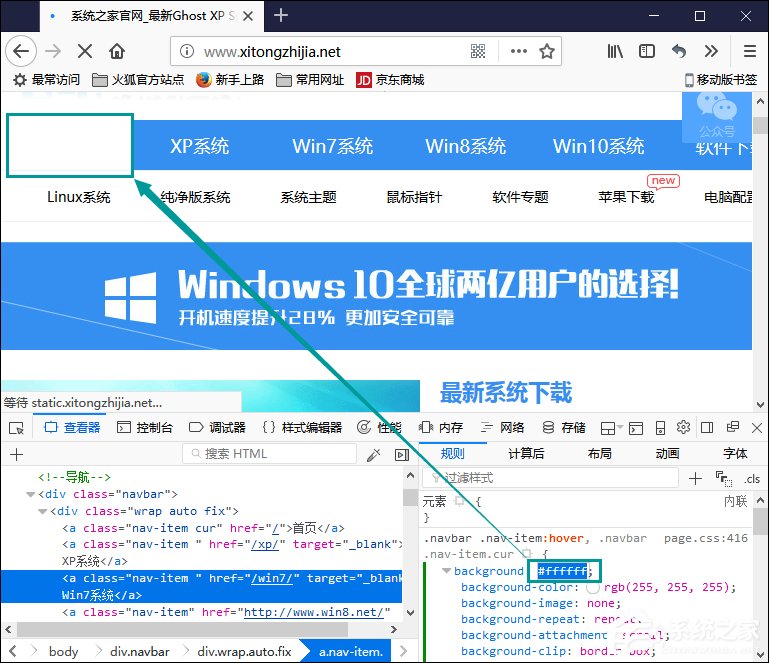
3、比如选中了需要修改底色的模块,在开发者工具里,就会显示出了对应的html代码(左下)了,在右边还显示出了对应p的样式内容(右下)

4、当需要修改样式的内容时,可以点击对应的项来修改。
比如点击background-color这项的值,就变了编辑状态了,我们可以输入其他的颜色值。

5、输入白色的颜色代码值,搜狗指南的p背景色立刻就变为白色了。

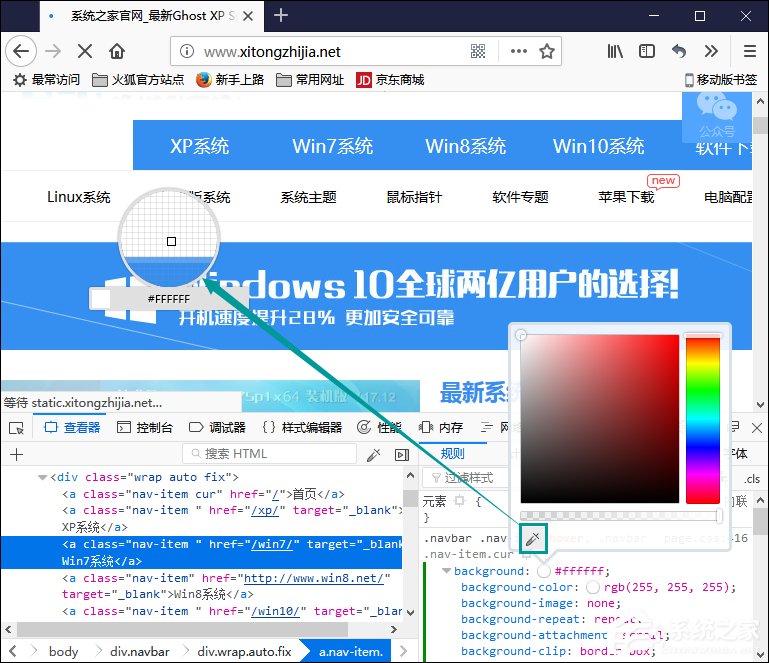
6、除了输入具体的颜色值,还可以点击旁边的圆形,弹出颜色选择框,可以直接选择这里的颜色。

7、可以点击颜色选择框下的小笔头,这是一个颜色吸取器,可以吸取页面上其他位置的颜色。

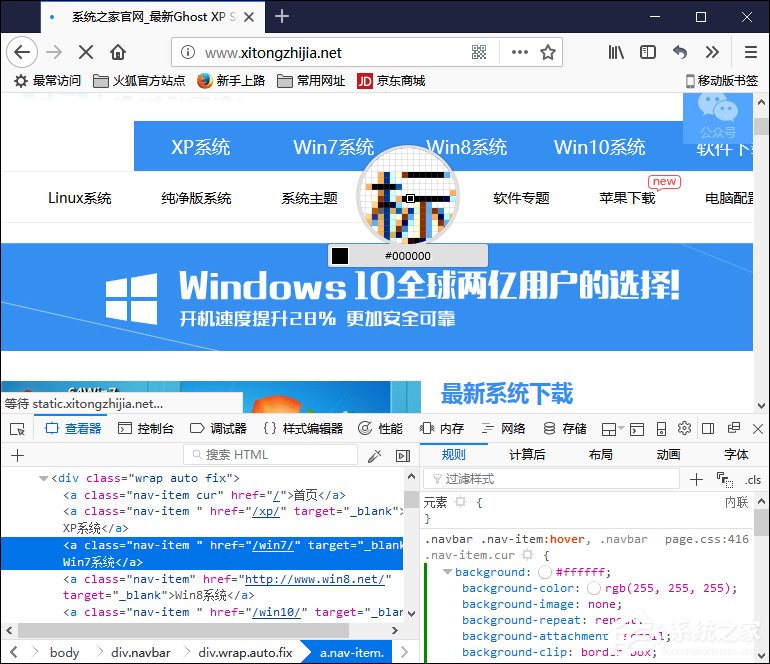
8、点击后,就用鼠标在页面上的其他位置移动,所到的位置会显示出当前的颜色,

9、当我们的鼠标在某色域上点一下,就吸取到这里的颜色,立刻为我们的p修改了背景色。

以上内容便是利用火狐浏览器开发工具调试网页颜色搭配的方法,实际上还有很多工具都可以做到该操作,只是使用火狐浏览器会方便一些。