WPS演示怎么将导入的图片变成圆形操作教学分享
WPS演示怎么将导入的图片变成圆形操作教学分享。我们在制作PPT的时候,导入的图片,如何将图片制作成为其他形状的图形呢?有用户想要学习图片轮廓变成圆形的操作方法,那么接下来我们就一起来看看详细的操作步骤吧。
WPS演示怎么将导入的图片变成圆形操作教学分享。我们在制作PPT的时候,导入的图片,如何将图片制作成为其他形状的图形呢?有用户想要学习图片轮廓变成圆形的操作方法,那么接下来我们就一起来看看详细的操作步骤吧。
操作步骤
打开WPS.并选择创建一个新的空白模板。

选择“插入”或者页面的“形状”功能。

选择一个圆形的图形。

选择一张你要变圆的图片。如:新浪的LOGO。

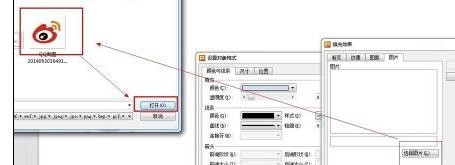
右键点击该圆形图案,选择“设置对象格式”。

新的页面选择颜色。点击进去。

接着选择项目里的填充效果。

选择填充效果页面中的图片。

将图片导进来。确定,之后再次确定。

就可以看到页面的圆形的内容是图片的内容了。去掉轮廓,换个背景颜色你就看到圆形的图片了。